Schema Markup adalah sekumpulan kode yang ditambahkan ke halaman website Anda untuk memberi tahu mesin pencari tentang informasi spesifik dan konteks konten tersebut.
Dengan memberikan informasi yang lebih terstruktur, mesin pencari dapat lebih memahami konten Anda dan menampilkan hasil yang lebih relevan kepada pengguna. Dalam artikel ini, kami akan membahas tentang penggunaan Schema Markup dan bagaimana hal itu dapat meningkatkan SEO on-page Anda.
Informasi ini kemudian dapat diambil oleh mesin pencari untuk menampilkan cuplikan kaya (rich snippets) dalam hasil pencarian. Cuplikan kaya adalah cara yang lebih menarik dan informatif untuk menampilkan halaman dalam hasil pencarian, yang dapat menarik lebih banyak perhatian pengguna dan meningkatkan klik-through rate (CTR).
Apa itu Schema Markup?
Schema Markup adalah bahasa markup struktur data yang menggunakan mikrodata, RDFa, atau JSON-LD untuk memberikan informasi lebih rinci tentang konten suatu halaman web kepada mesin pencari. Skema ini memungkinkan webmaster untuk memberikan konteks tentang tipe konten tertentu yang ada di halaman tersebut, seperti artikel, produk, acara, ulasan, bisnis lokal, dan banyak lagi.
 |
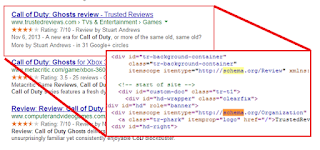
| Contoh tampilan Snippet dari penggunaan Schema Markup |
Konsep dan Cara Kerja Schema Markup
 |
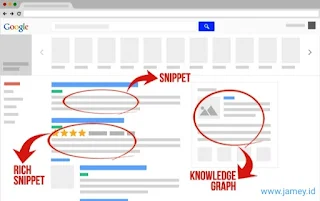
| Konsep dan cara kerja dari: Snippet, Rich Snippet dan Knowledge Garph |
Dengan menggunakan Schema Markup, situs web dapat memberikan petunjuk kepada mesin pencari tentang makna konten mereka, dan ini memungkinkan mesin pencari untuk membuat snippet, rich snippet, dan Knowledge Graph yang lebih informatif. Berikut penjelasan secara lebih mendalam tentang ketiga konsep ini:
Snippet
Snippet adalah potongan singkat teks yang ditampilkan oleh mesin pencari dalam hasil pencarian. Potongan ini merupakan ringkasan dari konten halaman web yang relevan dengan kata kunci pencarian pengguna. Snippet biasanya terdiri dari judul halaman (title tag), URL, dan deskripsi (meta description) yang relevan dengan pertanyaan pencarian.
Tujuan snippet adalah memberikan gambaran singkat tentang apa yang pengguna dapat harapkan dari halaman yang terkait sehingga pengguna dapat memutuskan apakah ingin mengkliknya atau tidak.
Optimasi snippet yang baik sangat penting dalam strategi SEO, karena dapat meningkatkan CTR (Click-Through Rate) dan mendorong lebih banyak pengunjung ke situs Anda. Menyediakan judul dan deskripsi yang menarik, relevan, dan informatif akan membuat snippet Anda lebih menonjol dan menarik perhatian pengguna
Rich Snippet
Rich Snippet adalah bentuk khusus dari snippet yang menyediakan informasi tambahan dan lebih rinci langsung dalam hasil pencarian. Ini disajikan dalam bentuk yang lebih menarik, dengan tambahan elemen seperti rating bintang, ulasan, gambar, harga produk, waktu, dan lainnya. Rich Snippet didasarkan pada penggunaan Schema Markup untuk memberikan konteks tambahan kepada mesin pencari.
Dengan menggunakan Schema Markup, situs web dapat memberikan informasi terstruktur tentang jenis konten tertentu, dan mesin pencari dapat menggunakan informasi ini untuk menampilkan rich snippet yang lebih menarik. Rich Snippet membantu pengguna mendapatkan informasi yang relevan tanpa harus mengklik situs web, sehingga meningkatkan kemungkinan mendapatkan kunjungan yang lebih kualitatif dan meningkatkan CTR.
Contoh Rich Snippet:
Misalnya, jika Anda mencari restoran tertentu, rich snippet dapat menampilkan rating bintang, jumlah ulasan, jam operasional, dan alamat bisnis langsung dalam hasil pencarian.
Knowledge Graph adalah fitur pencarian yang dikembangkan oleh Google untuk menyajikan informasi terkait secara cepat dan mudah di hasil pencarian. Knowledge Graph mengumpulkan data dari berbagai sumber terpercaya dan membangun hubungan antara berbagai entitas dan topik yang berbeda.
Knowledge Graph
Hasil pencarian berbasis Knowledge Graph muncul dalam bentuk kotak pengetahuan (knowledge panel) di sisi kanan hasil pencarian. Knowledge panel ini berisi ringkasan singkat tentang entitas yang terkait dengan kata kunci pencarian, seperti orang terkenal, tempat, perusahaan, film, buku, dan sebagainya. Informasi yang disajikan dapat berupa gambar, deskripsi, fakta, tautan, dan data terstruktur lainnya.
Knowledge Graph membantu pengguna dengan memberikan jawaban langsung atau informasi singkat tentang pertanyaan mereka tanpa harus mengklik situs web tertentu. Ini bertujuan untuk memberikan pengalaman pencarian yang lebih baik dan lebih efisien bagi pengguna.
Contoh Knowledge Graph:
Jika Anda mencari nama seorang tokoh terkenal seperti "Albert Einstein", Knowledge Graph dapat menampilkan gambar, tanggal lahir, keterangan singkat tentang kehidupan atau kontribusi mereka, serta tautan ke sumber-sumber terpercaya yang berisi informasi lebih lanjut tentang tokoh tersebut.
Kesimpulannya: Snippet adalah potongan ringkas dari halaman web yang ditampilkan dalam hasil pencarian, Rich Snippet adalah bentuk khusus yang menyajikan informasi tambahan dengan menggunakan Schema Markup, dan Knowledge Graph adalah fitur pencarian Google yang memberikan ringkasan terkait dari berbagai entitas dan topik yang relevan dengan kata kunci pencarian. Semua ini bertujuan untuk memberikan pengalaman pencarian yang lebih baik dan memberikan informasi lebih relevan kepada pengguna.
Manfaat Penggunaan Shcema Markup
Setelah dijelaskan tentang konsep dan cara kerja dari Schema Markup, manfaat penggunaan Schema Markup sangat beragam, dan di antaranya sebagai berikut:
- Meningkatkan Visibilitas dan Peringkat Mesin Pencari: Dengan memberikan informasi yang lebih kaya tentang konten halaman web, Schema Markup membantu mesin pencari seperti Google memahami konteks dan relevansi lebih baik. Akibatnya, halaman web yang menggunakan Schema Markup cenderung mendapatkan peringkat yang lebih baik dalam hasil pencarian, dan dapat muncul dengan tampilan khusus di bagian rich snippet.
- Penampilan Yang Menarik di Hasil Pencarian: Markup semantik memungkinkan tampilan khusus di hasil pencarian, seperti rating bintang, gambar, dan informasi tambahan yang menarik perhatian pengguna. Tampilan yang lebih menarik ini dapat meningkatkan tingkat klik (click-through rate) dan membawa lebih banyak lalu lintas ke situs Anda.
- Meningkatkan Pemahaman Konten: Schema Markup membantu mesin pencari mengidentifikasi dan memahami elemen khusus pada halaman web, seperti acara, produk, bisnis, artikel, ulasan, dan banyak lagi. Dengan informasi tambahan ini, mesin pencari dapat menyajikan hasil pencarian yang lebih relevan dan spesifik kepada pengguna.
- Mendukung Optimasi Untuk Pencarian Suara: Dengan semakin berkembangnya teknologi asisten virtual seperti Siri, Google Assistant, atau Alexa, pengguna semakin sering menggunakan pencarian suara. Schema Markup membantu dalam pemahaman konten oleh mesin pencari dalam konteks pencarian suara dan meningkatkan kemungkinan halaman Anda muncul sebagai jawaban atas pertanyaan suara pengguna.
- Meningkatkan Kepercayaan dan Kredibilitas: Tampilan yang lebih menarik dan informasi yang jelas melalui Schema Markup dapat membantu meningkatkan kepercayaan pengguna terhadap situs Anda. Pengguna akan cenderung lebih memilih hasil pencarian yang memberikan informasi lengkap dan terstruktur dengan baik.
- Dukungan Untuk Pertumbuhan E-Commerce: Bagi bisnis e-commerce, Schema Markup membantu menampilkan informasi produk dengan lebih baik di hasil pencarian, seperti harga, ketersediaan, dan ulasan. Hal ini dapat meningkatkan konversi dan memudahkan calon pembeli untuk mengambil keputusan berbelanja.
Schema Markup adalah metode yang sangat efektif untuk meningkatkan pemahaman konten oleh mesin pencari dan memberikan informasi yang lebih kaya kepada pengguna. Penggunaan Schema Markup dapat memberikan banyak manfaat, mulai dari peningkatan visibilitas di hasil pencarian hingga meningkatkan kepercayaan dan kredibilitas situs web Anda.
Jenis-jenis Schema Markup
Schema Markup memiliki banyak jenis dan tipe yang berbeda untuk menandai berbagai jenis konten. Di bawah ini, saya akan menjelaskan beberapa jenis Schema Markup yang umum digunakan:
- Article: Digunakan untuk menandai konten berita atau artikel di situs web Anda. Ini mencakup judul artikel, penulis, tanggal publikasi, dan ringkasan artikel.
- Product: Jenis Schema Markup ini digunakan untuk toko online dan situs web e-commerce. Ini mencakup informasi produk seperti nama produk, merek, harga, ketersediaan, ulasan, dan rating produk.
- Local Business: Schema Markup ini digunakan untuk bisnis lokal, seperti restoran, toko, atau klinik. Informasi termasuk alamat, nomor telepon, jam operasional, dan lokasi geografis.
- Event: Jenis ini digunakan untuk menandai acara seperti konser, seminar, atau festival. Informasi yang ditampilkan mencakup tanggal acara, lokasi, waktu, dan deskripsi.
- Recipe: Digunakan untuk menandai resep masakan. Ini mencakup daftar bahan, instruksi langkah demi langkah, waktu memasak, dan nilai gizi.
- Review: Digunakan untuk ulasan produk, layanan, atau bisnis. Ini mencakup peringkat, penulis ulasan, tanggal ulasan, dan isi ulasan itu sendiri.
- Video: Schema Markup ini digunakan untuk video di situs web Anda. Informasi termasuk judul video, deskripsi, durasi, dan tanggal publikasi.
- FAQ: Jenis ini memungkinkan Anda menandai pertanyaan yang sering diajukan (FAQ) dan jawaban yang relevan untuk membantu mesin pencari memahami konten yang lebih baik.
- Breadcrumb: Digunakan untuk menyediakan navigasi hierarkis bagi mesin pencari, membantu mereka memahami struktur situs web Anda.
- Organization: Digunakan untuk menggambarkan organisasi, perusahaan, atau lembaga. Informasi yang ditampilkan mencakup nama, logo, alamat, dan kontak.
- Person: Jenis ini digunakan untuk menggambarkan individu seperti penulis, artis, atau tokoh terkenal. Ini mencakup nama, foto, dan informasi personal lainnya.
- Course: Digunakan untuk kursus pendidikan atau pelatihan. Ini mencakup nama kursus, deskripsi, penyedia, dan informasi terkait kursus.
- Book: Digunakan untuk menandai informasi buku seperti judul, penulis, tahun terbit, dan deskripsi.
- Recipe: Jenis ini digunakan untuk resep makanan atau minuman. Ini mencakup bahan, instruksi, waktu memasak, dan nilai gizi.
- Software Application: Digunakan untuk menandai aplikasi perangkat lunak. Ini mencakup nama aplikasi, versi, penulis, dan deskripsi.
Tentu saja, masih ada banyak jenis Schema Markup lainnya yang dapat digunakan untuk menggambarkan konten khusus dalam situs web Anda.
Cara Menggunakan Schema Markup
Untuk menggunakan Schema Markup di platform Blogger, Anda dapat mengikuti langkah-langkah berikut:- Pilih Skema yang Tepat: Pertama, tentukan jenis konten yang ingin Anda tambahkan Schema Markup-nya. Beberapa skema umum meliputi Artikel, Resep, Produk, Acara, dan Organisasi. Pilih skema yang sesuai dengan jenis konten yang akan Anda tambahkan di postingan Blogger.
- Gunakan Struktur Data JSON-LD: Google merekomendasikan menggunakan JSON-LD sebagai metode yang paling efisien untuk menambahkan Schema Markup. Anda perlu menambahkan potongan kode JSON-LD ke bagian head atau body dari setiap halaman di mana Anda ingin menerapkan Schema Markup.
- Ketahui Properti Skema yang Dibutuhkan: Setiap jenis skema memiliki properti yang berbeda, dan Anda harus mengetahui properti yang sesuai dengan konten Anda. Misalnya, jika Anda menambahkan skema untuk Artikel, Anda harus menyertakan properti seperti judul artikel, penulis, tanggal publikasi, dan deskripsi artikel.
- Tambahkan Schema Markup ke Postingan: Setelah menentukan skema yang ingin Anda gunakan dan properti yang relevan, tambahkan potongan kode JSON-LD tersebut ke setiap postingan di Blogger yang ingin Anda beri tanda skema. Anda dapat melakukannya dengan mengedit setiap postingan dalam mode HTML atau menggunakan editor kode yang disediakan oleh Blogger.
- Uji dan Verifikasi Markup: Setelah menambahkan Schema Markup, pastikan untuk menguji dan memverifikasi apakah skema telah diimplementasikan dengan benar. Anda dapat menggunakan alat seperti Google Structured Data Testing Tool atau Rich Results Test untuk memeriksa kesalahan dan memastikan bahwa data struktur telah diinterpretasikan dengan benar oleh mesin pencari.
Cara Menggunakan Schema Markup di Blogger
Untuk menggunakan Schema Markup di Blogger, Anda dapat mengikuti langkah-langkah berikut ini. Perlu diingat bahwa Blogger telah memberikan dukungan untuk beberapa jenis Schema Markup bawaan, seperti Artikel, Pengarang, Breadcrumbs, dan sebagainya. Untuk jenis Schema Markup yang lebih kompleks, Anda mungkin perlu memodifikasi kode HTML secara manual. Berikut langkah-langkah menggunakan Schema Markup secara manual di Blogger:
- Buka Dasbor Blogger: Masuklah ke akun Blogger Anda dan buka dasbor, Pilih menu Postingan.
- Buat atau Edit Postingan: Pilihlah postingan yang ingin Anda tambahkan Schema Markup-nya. Jika ingin membuat postingan baru, klik "Buat Postingan Baru".
- Aktifkan Mode HTML: Sebelumnya, Blogger menggunakan mode pengeditan Compose, tetapi untuk menambahkan kode Schema Markup, kita harus beralih ke mode pengeditan HTML. Klik tab "Edit HTML" yang berada di samping tab "Compose".
- Tambahkan Kode Schema Markup: Di dalam mode HTML, Anda harus menambahkan kode Schema Markup secara manual. Berikut adalah contoh sederhana dari kode Schema Markup untuk artikel:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="headline">Judul Artikel</h1>
<p>Deskripsi artikel...</p>
<span itemprop="author">Penulis</span>
<span itemprop="datePublished" content="2023-07-22">22 Juli 2023</span>
</div>- Pastikan kode di atas sesuai dengan konten postingan Anda. Anda dapat menyesuaikan jenis schema (dalam contoh ini, Article) dan properti lainnya sesuai kebutuhan (seperti headline, author, dan datePublished). Anda bisa menggunakan alat bantu pembuat Schema Markup seperti Schema.org atau alat lainnya untuk memastikan format yang tepat.
- Simpan dan Terbitkan: Setelah menambahkan kode Schema Markup di bagian HTML postingan Anda, klik "Pratinjau" untuk memastikan semuanya berfungsi dengan benar. Jika semuanya tampak baik, klik "Terbitkan" atau "Perbarui" untuk menerbitkan perubahan tersebut.
Jika Anda tidak familiar dengan kode HTML atau Schema Markup, disarankan untuk berhati-hati dan selalu melakukan salinan cadangan sebelum melakukan perubahan pada situs Anda.
Verifikasi Schema Markup
Setelah Anda menambahkan Schema Markup ke postingan, penting untuk memastikan bahwa markup telah ditambahkan dengan benar dan telah dikenali oleh mesin pencari. Anda dapat menggunakan alat Pengujian Struktur Data dari Google untuk memverifikasi markup Anda.
- Buka alat Pengujian Struktur Data Google di https://search.google.com/structured-data/testing-tool
- Masukkan URL postingan yang telah Anda markup ke dalam kotak "URL".
- Klik tombol "Preview" untuk memverifikasi markup Anda. Jika markup telah ditambahkan dengan benar, Anda akan melihat hasil validasi tanpa kesalahan.
Catatan Penting:
- Pastikan kode markup Anda ditambahkan dengan benar dan diletakkan di tempat yang tepat di dalam postingan Anda.
- Jangan terlalu berlebihan dalam menggunakan Schema Markup. Hanya gunakan markup yang relevan dengan konten Anda.
- Periksa secara berkala untuk memastikan markup masih berfungsi dengan baik dan sesuai dengan perubahan algoritma mesin pencari.
Penggunaan Schema Markup telah terbukti menjadi strategi SEO On-Page yang efektif dalam meningkatkan visibilitas, CTR, dan keterkaitan dengan hasil pencarian. Dengan memberikan informasi yang lebih rinci tentang konten Anda kepada mesin pencari, Anda meningkatkan kemungkinan halaman web Anda ditampilkan dengan cuplikan kaya dalam hasil pencarian.
Dengan semakin berkembangnya pencarian suara dan pergeseran perilaku pengguna, Schema Markup menjadi lebih penting daripada sebelumnya dalam upaya meningkatkan SEO dan menjangkau khalayak yang lebih luas. Jika Anda belum menerapkan Schema Markup pada situs web Anda, sekarang adalah waktu yang tepat untuk memulainya dan mendapatkan manfaatnya dalam strategi SEO Anda.




Posting Komentar